728x90
VR 환경에서 움직일 때 Text나 Image가 시선 방향에 계속 따라다니게 하는 세팅(HUD)을 설정해보려고 한다.

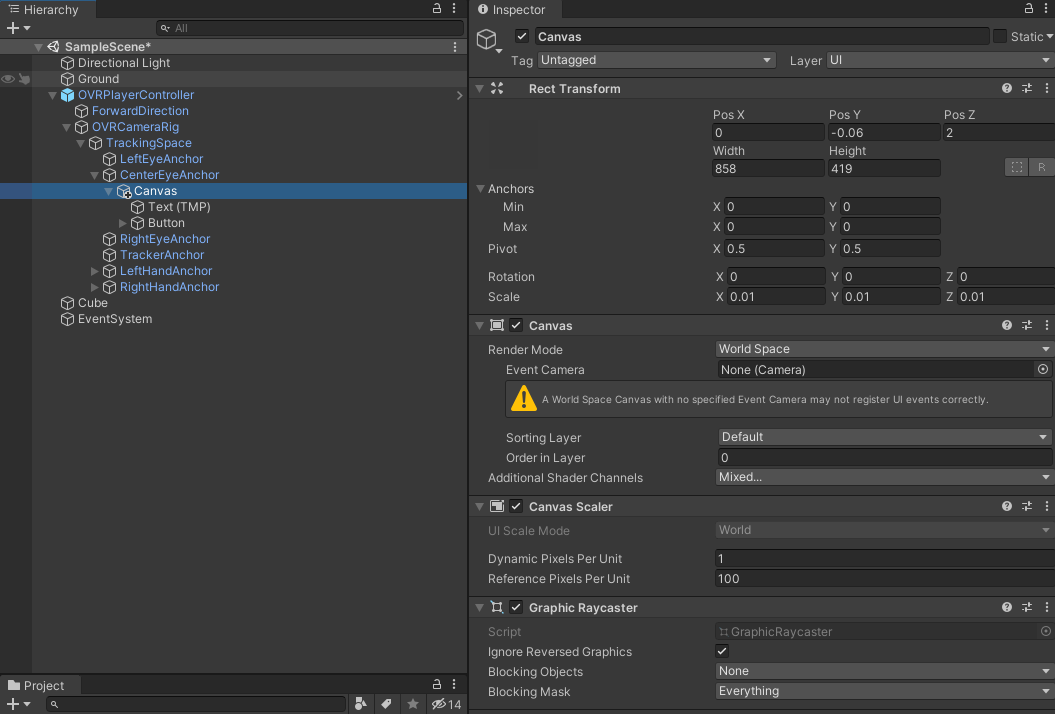
일반적으로 UI에서 Image나 button을 생성하면 게임뷰 상에서는 보이지만 막상 오큘러스로 실행해서 보면 나타나지 않는 것을 확인할 수 있다. 이를 해결하기 위해서는 Canvas의 Render Mode를 World Space로 변경해 주어야 한다.
그리고 Canvas의 Position을 조정하고 Scale을 0.01/0.01/0.01로 극단적으로 작게 만들어 게임 뷰 위에 올려놓았다. (일반적으로 UI를 생성하면 씬에서 크게 확대되어 나타나지만 최대한 작게 만들어 일반적인 오브젝트처럼 보이게 만듦)
마지막으로 제작한 Canvas를 OVRCameraRig의 CenterEyeAnchor에 자식화해주면 된다.

플레이모드를 실행하면 게임 뷰에서 잘 작동하는 것을 확인할 수 있다.

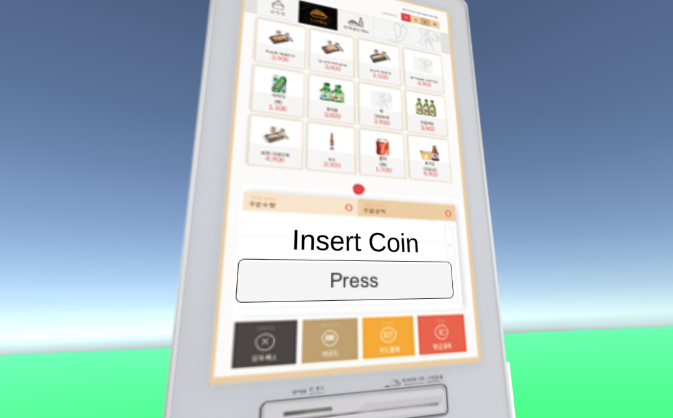
이를 응용해서 KIOSK도 한 번 만들어 보았다.
728x90
'게임 프로그래밍 > 유니티 프로젝트' 카테고리의 다른 글
| 유니티 오브젝트 유리/거울 효과 만들기 (0) | 2021.10.14 |
|---|---|
| 유니티 한글 폰트 적용하기(UGUI) (1) | 2021.10.14 |
| 유니티 Animation를 사용하여 Fade In/Out 연출효과 구현하기 (0) | 2021.10.13 |
| 유니티 Scene 상에서 Fade In&Fade Out 연출효과 구현하기(+ 메타 퀘스트 VR 환경에서 FI/FO 구현) (0) | 2021.10.13 |
| VR 메타 퀘스트 컨트롤러 버튼 체크 및 오브젝트 이동을 위한 소스 코드 (0) | 2021.10.08 |

