UI Layout Group 종류
유니티에서 UI 작업을 하다보면 여러 이미지들을 통합해서 관리해야 하는 상황이 있다. 이 때 Layout Group을 설정한다면 쉽게 관리하고 수정할 수 있게 된다. UI Layout Group은 Vertical, Horizontal, Grid 총 3개로 나뉘며 하이라키창에서 add component에서 가져올 수 있다.
Vertical Layout Group
세로로 하위 요소들을 정렬한다


 |
 |
Padding
Left, Right, Top, Bottom 값을 가지며, Layout Group을 추가한 UI 게임 오브젝트와 하위 요소들 사이의 간격을 조절하는 값
Spacing
하위 요소들 사이의 간격 값
Child Alignment
하위 요소들을 배치할 때 정렬 기준
Control Child Size
하위 요소들의 너비(Width)와 높이(Height)를 제어할지를 설정한다. Vertical Layout Group에서 너비는 부모와 일치되며, 부모의 크기에 맞추어 높이는 줄어들거나 커진다.
Use Child Scale
하위 요소들의 스케일 값을 고려할지 설정 (Width/Height) * (XScale/YScale)
Chilld Force Expand
여유 공간을 사용하기 위해 하위 요소들을 확장할지를 설정

Content Size Fitter을 사용하면 전과 다르게 UI의 사이즈가 텍스트의 내용에 따라 자동으로 변하는 것을 확인할 수 있다. Horzontal Fit과 Vertical Fit이라는 2가지 프로퍼티를 설정할 수 있고 Unconstrained, Min Size, Preferred Size 3가지 옵션을 정할 수 있다.
Unconstrained
UI의 크기를 콘텐츠에 맞추지 않는 옵션으로 UI의 크기를 직접 맞추거나 고정된 크기를 사용해야 하는 경우 사용하는 옵션
Min Size
레이아웃 요소의 최소 크기를 기준으로 UI의 크기를 맞추는 옵션, 단독으로 사용하는 경우는 거의 없고 Layout Group 계열의 컴포넌트와 함께 주로 사용된다.
Preferred Size
기본적인 콘텐츠의 크기에 따라 UI의 크기를 맞추는 옵션, 텍스트나 이미지에 단독으로 Content Size Fitter를 사용하는 경우에 주로 사용된다.
Horizontal Layout Group
하위 요소들을 가로 방향으로 정렬한다. 옵션 설정은 Vertical Layout Group과 동일하다.

Grid Layout Group

Grid Layout Group은 격자무늬 형태로 하위 요소들을 배치한다. 행과 열의 제한사항 설정을 이용해 Horizontal/Vertical
Layout Group과 같은 형태로 사용 가능하다. 하위 요소들은 Cell로 표현되며 Cell의 크기를 설정할 수 있다.


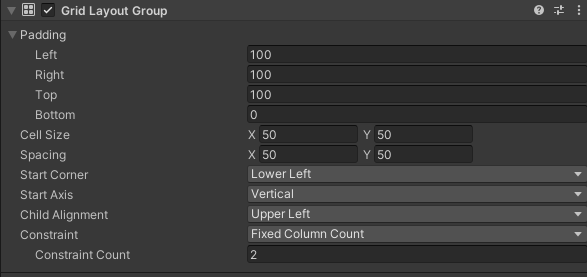
Padding
Layout Group을 추가한 UI 게임 오브젝트와 하위 요소들 사이의 간격을 설정한다.
Cell size
하위 요소들의 크기를 설정한다.
Spacing
하위 요소들 사이의 간격을 설정한다.
Start Corner
하위 요소들을 배치할 때, 시작 지점을 설정한다.
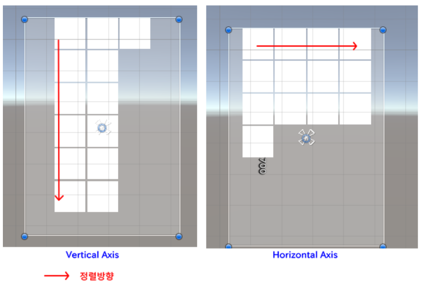
Start Axis
하위 요소들을 배치할 때, 정렬 기준 방향을 설정한다.
Child Alignment
하위 요소를 배치할 때, 정렬 기준이다.
Constraint
행과 열을 설정한다.
Flexible
하위 요소의 크기에 따라 행과 열을 설정하여 배치한다.
Fixed Column Count
열을 고정한다. Constraint Count를 지정하여 열을 고정한다.
Fixed Row Count
행을 고정한다. Constraint Count를 지정하여 행을 고정한다.
레이아웃(Layout)과 피벗(Pivot)

Content 패널을 기준으로 하위 요소들을 정렬하는 부분은 Layout Group의 속성(옵션)을 수정하면 가능하다.
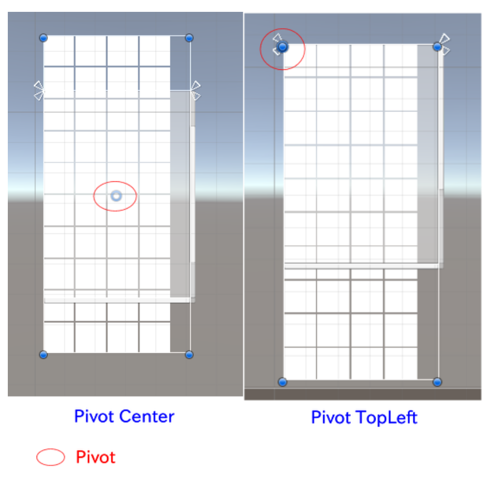
실행 시 Content 패널의 정렬 위치는 Content 패널의 피벗 설정에 따라 달라진다. 수동 설정일 경우에는 시작 위치를 (0,0)으로 설정하여 정렬을 지정할 것이다. 하지만 동적으로 하위 요소들을 정렬할 경우에는 실행 시 처음 보이는 위치는 콘텐츠의 중간이다. 일반적으로 처음 시작 시 콘텐츠가 보이는 부분은 왼쪽 위(Top Left) 영역이다. 이는 Content 패널의 피벗 설정과 관련이 있다.
'게임 프로그래밍 > 유니티 프로젝트' 카테고리의 다른 글
| 유니티 Ray/RaycastHit 충돌 체크 (0) | 2021.10.28 |
|---|---|
| 유니티 Scene 전환하기 (0) | 2021.10.22 |
| 유니티 Slider 한계시간 설정 코드 및 컴파일러 에러 해결 (0) | 2021.10.21 |
| 유니티 오브젝트 자동 spawn하는 방법 (0) | 2021.10.21 |
| 유니티 오브젝트/라이트/Shader 생성 관련 코드 (0) | 2021.10.20 |

