
워드프레스 이미지 최적화 플러그인
워드프레스 블로그를 작성 하다보면 매우 높은 확률로 이미지 로딩에 버퍼가 걸리는 경우가 발생합니다. 이미지가 로딩이 되지 않는 것은 독자들로 하여금 모바일 경험의 질을 매우 떨어트리고, 글 내용에 중요한 이미지일수록 완성도 측면에서 치명적인 결함으로 다가올 것입니다. 특히, 워드프레스를 처음 작성하시는 분이라면 플러그인 설치에 익숙하지 않아 이러한 부분을 해결하는 데 어려움이 있을 것입니다. 특히, 호스팅 서버를 해외에 구축해두신 분들이라면 이미지 로딩의 지연이 심각해 질 것입니다. 따라서 이미지 최적화를 통해 양질의 모바일 환경을 구축하는 것이 반드시 필요합니다.

TinyPNG - JPEG, PNG & WebP image compression 소개
워드프레스 플러그인 중 TinyPNG - JPEG, PNG & WebP image compression은 무료로 이미지 최적화 기능을 제공하고 있습니다. JPEG, PNG 및 WebP 이미지를 최적화하여 웹 사이트를 더욱 빠르게 구축할 수 있는데, 이미지 압축 서비스 TinyJPG 및 TinyPNG와 통합하여 모든 이미지를 자동으로 최적화하는 기능을 제공합니다.
평균 JPEG 이미지는 40-60%, PNG 이미지는 50-80% 정도로 품질 손실 없이 압축되며 매달 약 100개의 이미지를 무료로 최적화할 수 있습니다! 사용을 해본 후 추가로 이미지 제한을 없애고 원하는 만큼 최적화를 원하는 경우엔 유료 계정으로 전환하면 되겠습니다.
TinyPNG - JPEG, PNG & WebP image compression 특징
해당 플러그인에서 제공하는 특징은 다음과 같습니다.
- 업로드 시 새 이미지를 자동으로 최적화합니다.
- 고급 배경 최적화를 통해 워크플로우 속도를 높입니다.
- 미디어 라이브러리에 이미 있는 개별 이미지를 최적화합니다.
- 기존 미디어 라이브러리를 손쉽게 대량 최적화할 수 있습니다.
- 최대 너비 및 높이를 설정하여 대형 이미지 업로드 크기를 자동으로 조정합니다.
- JPEG 인코딩을 통해 JPEG 이미지를 빠르게 표시합니다.
- 원본 이미지에 저작권 메타데이터, 생성 날짜 및 GPS 위치를 보존하도록 선택합니다.
- 애니메이션 PNG 압축을 지원합니다.
- 최적화된 이미지의 축소판 크기를 선택합니다.
- 단일 API키로 다중 사이트를 지원합니다.
- WPML / WooCommerce / WP Retina 2x 호환됩니다.
- 설정 페이지 및 대량 최적화 중 사용 방법을 제공합니다.
- 색상 프로파일은 표준 RGB 색상으로 자동 변환됩니다.
- CMYK를 RGB로 변환하여 더 많은 공간을 절약하고 호환성을 추가합니다.
- 총 savings이 포함된 대시보드 위젯을 보여줍니다.
- WordPress 모바일 앱으로 업로드를 최적화하고 크기를 조정합니다.
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Make your website faster and save bandwidth. TinyPNG optimizes your WebP, PNG and JPEG images by 50-80% while preserving full transparency!
tinypng.com
TinyPNG - JPEG, PNG & WebP image compression 설치 방법
워드프레스 관리자 페이지에서 플러그인 추가를 선택해 줍니다.

TinyPNG - JPEG, PNG & WebP image compression 플러그인을 입력하면 매우 다양한 이미지 최적화 플러그인을 확인할 수 있겠습니다. 물론, 다른 플러그인 역시 좋은 최적화 서비스를 제공하지만 유료인 탓에, 일단 무료인 해당 플러그인을 설치해주도록 하겠습니다.

필요한 정보는 플러그인 상세 정보에서 확인하면 되겠습니다.

설치한 후, 즉시 플러그인을 활성화해줍니다. 플러그인을 활성화하였다고 해서 바로 사용하실 수는 없습니다. 대신 간단한 인증 절차만 진행하면 됩니다. Settings를 눌러줍니다.

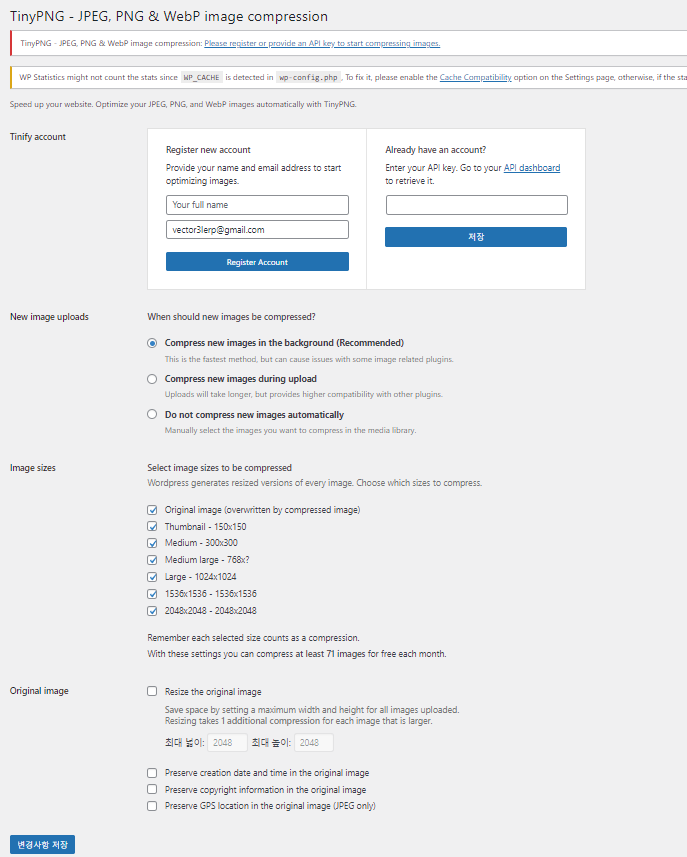
다음과 같은 플러그인 세부설정 화면이 나타납니다. Resister new account에서 자신의 이름을 입력하고 Register Account를 눌러줍니다.

가입 계정으로 승인 관련 메일이 바로 발송됩니다. Activate your account를 입력하여 계정을 바로 활성화해줍니다.

계정 승인까지 완료하면 다음과 같은 정보를 확인할 수 있습니다.
매월 500개의 이미지 파일을 무료로 압축하실 수 있겠습니다. 압축하는 모든 이미지 파일을 해당 플러그인에서 카운팅하고 있으며, 압축한 파일은 대쉬보드를 통해 확인하실 수 있습니다. 앞서 말씀드렸다시피 무료 사용은 500개까지로 제한되니, 썸네일이나 불필요한 이미지 압축은 따로 진행하지 않으면 되겠습니다.
추가로 이미지를 압축하고자 하는 경우, 압축 파일 1개 당 일정 부분의 비용을 지불하시면 되겠습니다.
대략, 2000개를 압축할 경우 13.50달러 한화 18,000원 정도가 추가 발생하겠습니다.

워드프레스 관리자 페이지 좌측 미디어-라이브러리에 들어가면 본인이 업로드한 이미지 파일들을 확인할 수 있습니다. 여기서 압축이 필요한 이미지 파일들을 골라 Compress해주면 되겠습니다.

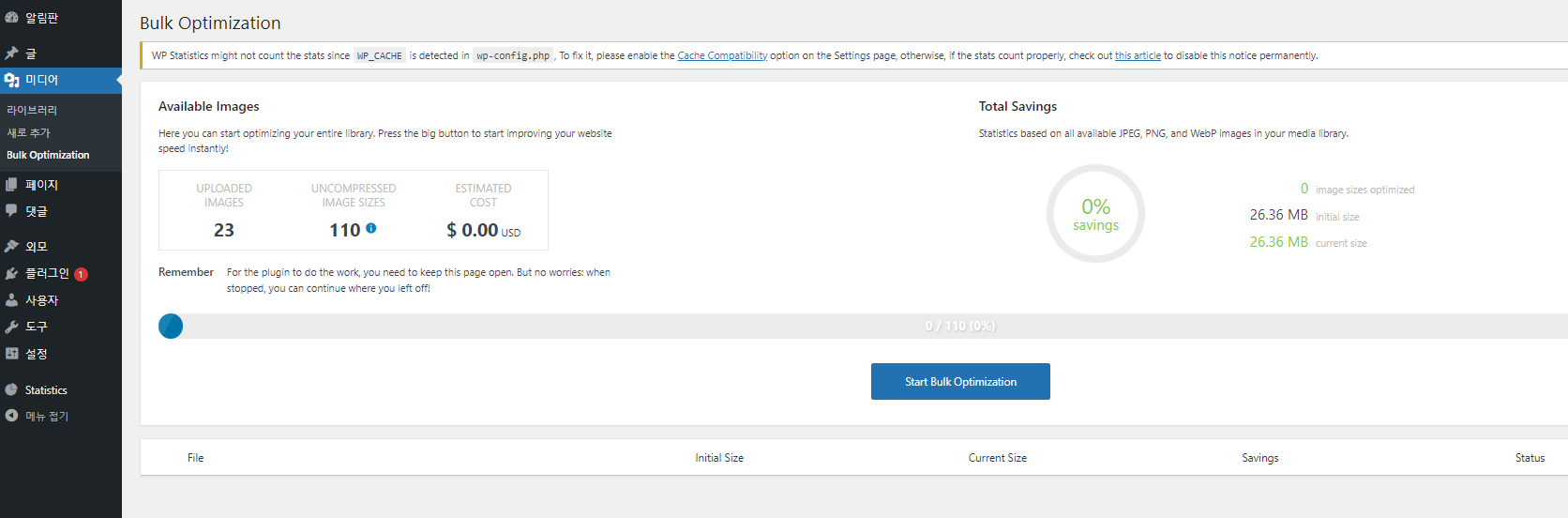
추가로, Bulk Optimization이라는 카테고리가 보입니다. 이 기능은 라이브리러에 업로드된 모든 미디어들을 자동으로 최적화해주는 기능입니다. 세팅해두시면 따로 일일히 압축할 필요가 없어 사용하는 데는 용이하겠으나, 불필요한 미디어 파일들까지 압축되어 무료 압축 파일 갯수를 넘을 수 있으니, 따로 설정하진 않는 것을 추천합니다.
'디지털 노마드 > 워드프레스' 카테고리의 다른 글
| 워드프레스 목차 생성 무료 플러그인 추천 - Easy Table of Contents (1) | 2023.08.30 |
|---|---|
| 워드프레스 시작하기 ④ - 관리자 페이지 설정(고유주소, 테마 및 플러그인) (0) | 2023.08.08 |
| 워드프레스 시작하기 ③ - 도메인 구매 및 워드프레스 SSL 보안 인증서 발급/연결 (0) | 2023.08.07 |
| 워드프레스 시작하기 ② - Cloudways Payment 등록 및 PHP 관련 세팅 (0) | 2023.08.03 |
| 워드프레스 시작하기 ① - Cloudways 회원가입/로그인, 기본 서버 생성 및 구축 (0) | 2023.08.01 |

