유니티 Aniamtion 기능
유니티에서 제공하는 기본적인 애니메이션 기능에 대해 알아보려고 한다.


씬 상에 Cube를 하나 생성해 주고 큐브가 클릭된 상태에서 Window - Animation - Animation을 생성해준 후 Create를 해준다. animation을 생성해주면 기본적으로 animation과 animation controller가 생성된다.
처음에는 기본 단위로 1초가 세팅된다. 마우스 휠을 끌어 원하는 분량만큼 애니메이션 런타임을 조정할 수 있겠다.
큐브의 포지션값이 이동하는 애니메이션을 만드려면 Add Property 후 Transform의 position 값을 가져오면 된다. 마찬가지로 회전은 rotation, 크기는 scale을 가져오면 되겠다. 애니메이션을 입히고 싶은 시간을 타임라인에 위치시켜주고(흰색 세로 bar) 좌측 상단에 Add Keyframe을 클릭해주면 지점이 설정된다. 그리고 그 위치에서 포지션, 로테이션, 스케일값을 원하는대로 조정해 주면 애니메이션이 작동한다.
만약 특정 지점에서 애니메이션을 수정 또는 추가하고자 하면 좌측 상단의 빨간색 버튼을 클릭 후 수정해주면 저장된다.



좌측 하단 Curves를 선택하면 다음과 같은 그래프 창이 나타난다. 일반적으로는 정규분포의 형태로 양쪽 끝부분이 둥글게 그래프가 만들어진다. 하지만 등속도로 애니메이션이 적용되기 위해서는 양 끝에 있는 점을 클릭하고 그 옆에 생성된 작은 점을 이동시켜 일 자 모양으로 맞춰주면 된다. 또는 양쪽 말단 점에서 우클릭 후 Auto로 설정해주면 직선의 형태로 그래프가 변경된다. 추가적으로 그래프 크기를 줄이고 싶으면 Shift + 휠을 사용해주면 된다.
시간 애니메이션으로 시계 만들기


지금까지 배운 애니메이션을 약간 응용해서 시계 애니메이션을 만들었다. 시침과 분침 각각에 Z축을 움직이는 애니메이션을 적용하면 시침/분침의 오브젝트가 그 상태에서 360도로 회전하게 된다. 하지만 시계는 가운데를 중심으로 시침/분침이 360도로 회전해야 한다.
따라서 시계의 중앙부분에 Create Emty를 생성하고 각각의 빈 오브젝트에 시침/분침 오브젝트를 자식화해주면 된다. 그리고 각 빈 오브젝트에 z값을 360도로 회전시키는 애니메이션을 적용시켜주면 가운데를 중심으로 시침/분침이 이동하게 된다. 해당 스킬을 적용하면 태양계의 자전과 공전에도 응용할 수 있겠다.

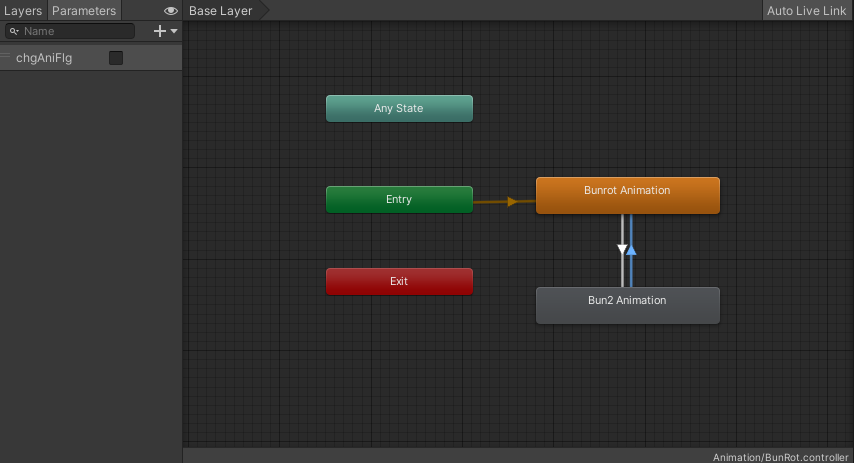
시계 애니메이션에 이어서 몇가지 애니메이터 설정을 추가해주었다.


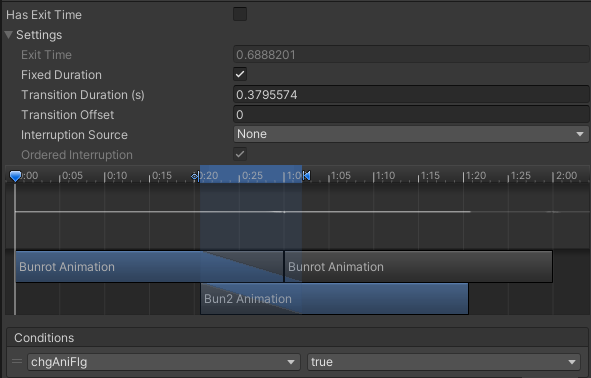
시계방향으로 움직이는 반시계 방향으로 움직이도록 바꾸는 애니메이션을 추가적으로 적용해보았다. 똑같이 bun2 애니메이션을 생성해주었고 이번에는 Animator에서 설정을 바꾸어주었다. default로 플레이 시작 시 bunrot 애니메이션(시계방향)이 적용되지만 bunrot과 bun2 애니메이션을 make transition(마우스 우클릭 후 설정) 해주면 중간에 애니메이션 전환이 발생한다. Transition Duration값은 애니메이션이 전환되는 지점에서의 딜레이라고 보면 된다. 0일 경우 칼 같이 바뀌고, 시간차가 있는 경우 잠깐 멈췄다가 천천히 바뀌는 모습을 볼 수 있다. 추가적으로 has exit time을 체크 해제해준다.
유니티 시계 애니메이션 작동 코드
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChgAni : MonoBehaviour
{
Animator anim;
bool tmpFlg;
void Start()
{
anim = GetComponent<Animator>();
}
void Update()
{
if (Input.GetKeyDown(KeyCode.Space))
{
tmpFlg = anim.GetBool("chgAniFlg");
if (tmpFlg)
{
anim.SetBool("chgAniFlg", false);
}
else
{
anim.SetBool("chgAniFlg", true);
}
}
}
}
스페이스 바를 누르면 애니메이션이 전환되는 코드를 작성했다. 그 전에 애니메이터 컨트롤러에서 ChgAniFlg라는 파라미터를 만들고 bool 타입으로 설정했으며 conditions에 해당 파라미터를 추가해주었다. 여기서 bun -> bun2 트랜지션 파라미터의 컨디션의 true / bun2 -> bun 트랜지션 파라미터의 컨디션은 false로 설정해준다.
위의 코드를 애니메이션이 적용된 오브젝트에 함께 넣어주고 실행하면 스페이스 키를 눌렀을 때 bunrot에서 bun2 애니메이션으로 전환되고 한번 더 누르면 다시 반대로 동작되는 것을 확인할 수 있다.
+애니메이션을 3개 만들어 놓고 키보드 1번/2번을 눌렀을 때 애니메이션이 1 -> 2 / 2 ->3 으로 이동하게 만드는 코드는 다음과 같다. check1과 check2 파라미터는 bool타입으로 설정해주었다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ChgAni2 : MonoBehaviour
{
Animator anim;
// Start is called before the first frame update
void Start()
{
anim = GetComponent<Animator>();
}
// Update is called once per frame
void Update()
{
if (Input.GetKeyDown(KeyCode.Alpha1)) //1번 키보드를 눌렀을 때
{
anim.SetBool("check1", true);
}
if (Input.GetKeyDown(KeyCode.Alpha2)) //2번 키보드를 눌렀을 때
{
anim.SetBool("check2", true);
}
}
}
'게임 프로그래밍 > 유니티 프로젝트' 카테고리의 다른 글
| 유니티 오브젝트 이동 방법(Input, CharacterController, NavMeshAgent) (0) | 2021.10.08 |
|---|---|
| 유니티 Animation 기능을 사용하여 카메라 이동 구현하기 (0) | 2021.10.07 |
| [VR 개발]360 VR Capture를 통해 360 Panoramic 이미지 만들기 및 이미지 (0) | 2021.10.01 |
| [VR 개발]HDR Panoramic 360 VR 이미지 만들기 (0) | 2021.09.30 |
| [VR 개발] 메타 QUEST2를 사용하여 복셀(Voxel) 생성하는 게임 만들기 (0) | 2021.09.09 |

